In case any of you are not familiar with HTML5, let me start by providing a quick overview of it. Please keep reading this article.
A Brief Introduction to HTML5
HTML5, also known as Hypertext Markup Language 5, it’s a markup language for organizing and displaying hypertext content on the World Wide Web. It is the latest version of HTML and features sophisticated multimedia that makes Adobe Flash and slow-loading animations no longer necessary.
Only a few video formats, such as OGG, MP4, and WebM, are supported by HTML5 video. Besides, since HTML5 only allows encoders, any additional codecs in your MP4 files should be converted to an HTML5-supported encoder format.
As a result, it is a good idea to convert MP4 to HTML5 if you wish to use the HTML5 videos on the website. Just keep reading and see what you will get.
How to Convert MP4 to HTML5?
This section contains a step-by-step tutorial on how to convert MP4 to HTML5. To begin with, you will need a professional and reliable video and we highly recommend MiniTool Video Converter. This easy-to-use MP4 to HTML5 converter supports various popular video and audio formats including MP4, MOV, MKV, AVI, MP3, AIFF, OGG, AAC, WAV, etc., and HTML5-compatible encoder, for example, H.264. It is 100% clean and has no ads, no bundles, and no watermarks. Moreover, this full-featured video converter can also be used as a screen recorder and video downloader.
With this excellent video converter, you can convert MP4 to HTML5 easily and efficiently!
Now, please follow the specific steps below:
Step 1: Click the download button below to download and install this software on your computer.
MiniTool Video ConverterClick to Download100%Clean & Safe
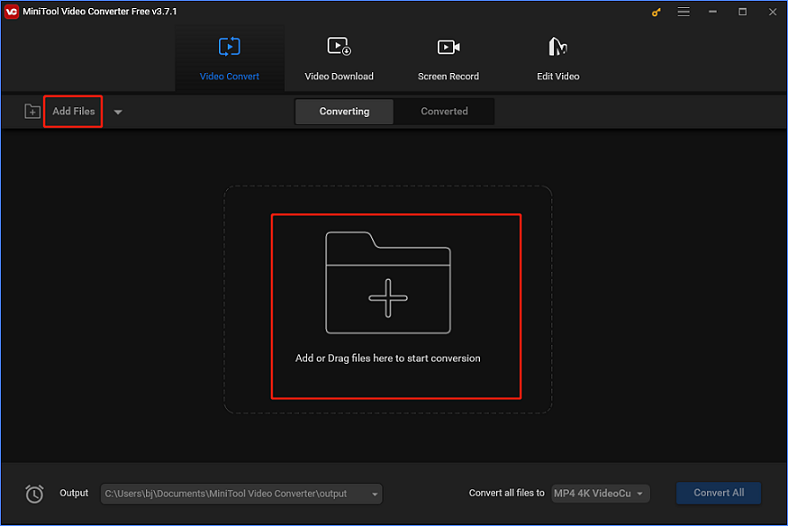
Step 2: Launch this program to enter its main interface. Click the Add Files button to import your MP4 file. Or you can directly drag and drop the file into the + area.

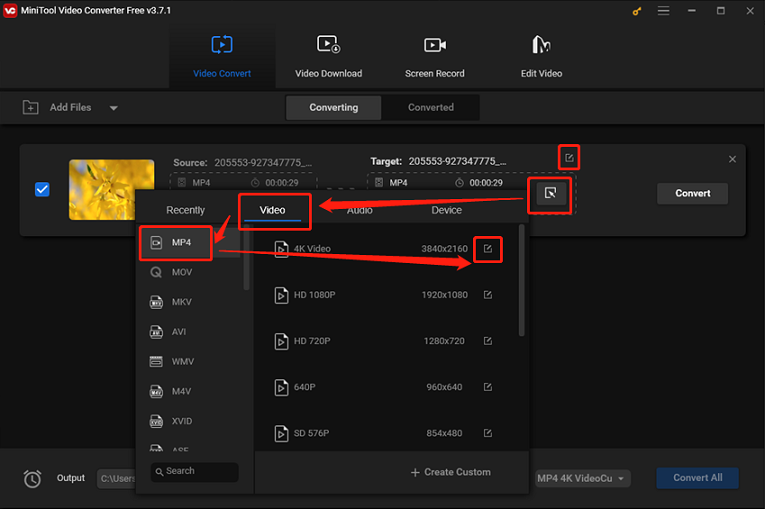
Step 3: You can click the edit icon next to Target to rename this file. Then, click the diagonal arrow button under Target to open the format list. Select the Video section, click MP4, and then you can choose an MP4 preset as you like. Every MP4 preset in this list is with the H264 encoder by default, also you can click the edit icon on the right side of the format list to open the Settings window and make sure of it. Besides, in the Settings window, you can adjust other parameters like quality, resolution, frame rate, etc.

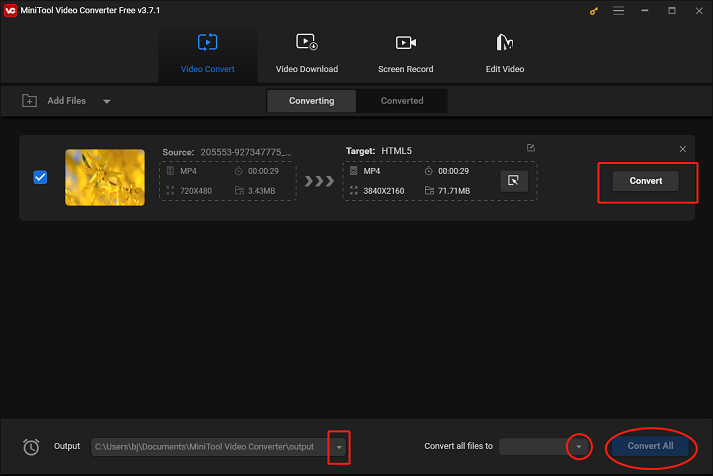
Step 4: After everything is done, you can click the down-arrow button at the middle bottom to choose an output folder, and then click the Convert button to start converting MP4 to the HTML5-compatible format.

Step 5: Once the conversion is done, you can check your HTML5 video(s) in the Converted section.
Bonus: Best Video Editor
When you have your MP4 video file successfully converted to HTML5, you may think about how to make the video more stylish. Then, the powerful video editor – MiniTool MovieMaker is qualified.
MiniTool MovieMaker is a robust video editor that can edit your videos by trimming, cropping, adding effects, transitions, filters, music, and more. It is user-friendly and has no ads, viruses, or watermarks. With this editing tool, you can edit your videos in high quality.
Just click the download button below to have a try!
MiniTool MovieMakerClick to Download100%Clean & Safe
Conclusion
The post above has shown you how to convert MP4 to HTML5 specifically. Additionally, we recommended an excellent video editor – MiniTool MovieMaker for some needs. Please feel free to choose the one you like. Hope this article can help you a lot.



![Convert WebM to MPG for Free and Easily [Specific Guide]](https://images.minitool.com/videoconvert.minitool.com/images/uploads/2024/09/webm-to-mpg-thumbnail.png)
User Comments :